You may have noticed that my website looks a little different recently. Here is why: I switched my blog theme to the Genesis Framework by StudioPress. This is a decision I have been weighing for over a year, and now that I have made the switch, I could not be happier. The recent release of Genesis 2.0 is what convinced me.
You might say, “Wait, I thought this was a WordPress blog…” It is. WordPress is the engine that runs this blog, but to actually make a blog readable, you need more than just WordPress. At the bare minimum, you also need a Theme, and for the smoothest running blogs, a framework as well. Confused yet?
Think of it this way:

(I pulled this graphic from the StudioPress website)
The previous framework and theme I was using was quite good. It was well-coded, easily customizable, and mobile responsive (meaning it changed to fit the screen width of tablet computers and smartphones). The reason I was becoming dissatisfied with the previous theme is that the designers cancelled the affiliate program for the theme (which is one of the primary reasons I bought it in the first place), and seemed to be more focused on being “cool” than on much of anything else. Also, their customer service–though excellent–was becoming increasingly snarky.
(UPDATE: After writing this post, I learned that my previous theme company is closing shop and shutting down their customer support service. So now I am EXTRA glad I made the switch to StudioPress and the Genesis Framework.)
So I switched to the Genesis Framework.
Here are seven reasons why.
1. Mobile Responsive
More and more people are reading blog and accessing websites using tablet computers and smartphones. For this reason, Google recommends a mobile responsive website. Being mobile responsive means that your website adjusts to these various screen sizes of smartphones and tablet computers. Sound difficult? The Genesis Framework has this ability built right in.
To see how this works if you are reading this post on a computer, just resize the window. Drag the right hand side of your web browser window in toward the left hand side, and watch the website adjust accordingly. Pretty cool, right?
Most people don’t resize their window this way as they are using a blog, but what it shows is that this blog can be easily read on a variety of screen sizes. If you have an iPad or a smartphone, load up this site on one of those, and see how it looks different than what is loaded on your screen. This is because my site is Mobile responsive, thanks to the Genesis Framework
2. Numerous High Quality Themes to Choose From
The second reason I switched to the Genesis Framework is that it has quite a few high quality Themes which all run on the Genesis Framework. If you look at that graphic above, the Theme is like the paint job on the frame of a car. The Genesis Framework has numerous “paint jobs” to choose from. To see what I mean, just head over to the StudioPress website and click on the “Themes” button.
You might wonder which theme I am using here…. well… I really liked the design from my previous website, so I pretty much created my own Theme so that it matched what I had before. I might switch it up in the future, but for now, I am going to stick with this.
3. FAST Loading Times
Whether you know it or not, how fast a website downloads is critical these days. A lot of my traffic to this site comes from Google searches, and one of the ranking factors Google uses to determine which search results to show on their pages is how fast the site loads. My site loads decently fast, but simply by switching over to the Genesis Framework, I shaved almost a full second off my load time! That’s amazing!
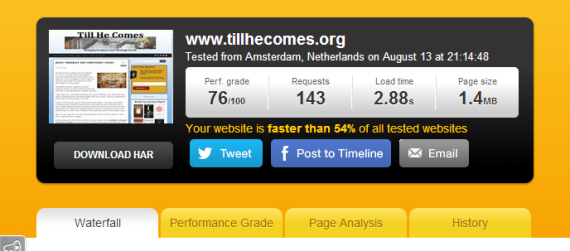
With my previous framework and theme, I was loading in about 3 seconds. Here is the report from Pingdom.com which shows the load time:

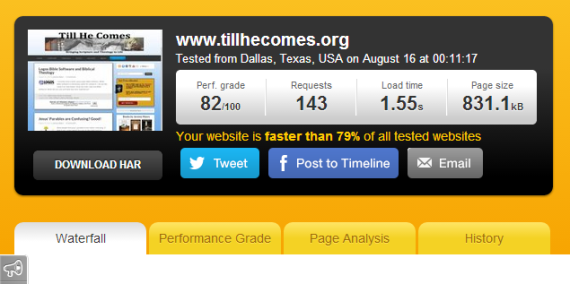
Here is a load time with the new Genesis Theme framework:

Can you believe that? I cut my download time in half simply by switching to the Genesis Framework! Notice as well that my Page Size is less and my Performance Grade is higher!
For these two tests, I didn’t change anything except the framework. I used all the same plugins, settings, and images. The Genesis Framework just simply loads faster.
There are several things I am going to tweak over the coming months that will probably get the site to load even faster, but I am thrilled to shave 1.5 seconds off my time simply by switching to the Genesis Framework.
4. HTML5 Ready
I told you earlier that the release of Genesis 2.0 is what convinced me to switch Frameworks. One of the things that I like about Genesis 2.0 is that it is HTML5 ready. Most websites are built upon HTML4, which is pretty good, but HTML5 has a lot of really cool features built in. It has new elements, full CSS3 support, increased ability for vidoe and audio embedding, 2D/3D graphics, and lots more!
If all this is coding gobblygook to you, don’t worry about it. But here’s the thing: Eventually, HTML5 will be the standard for all websites. It only makes sense to begin preparing for it now by using a Framework like Genesis 2.0 that is HTML5 ready.
5. Microdata markup
Again, having microdata markup on your website is something that may not mean anything to you, but is critical for how websites function “behind the scenes” and what allows potential readers to find your website and blog on search engines like Google and Bing. I won’t bore you with the details of what this is, but suffice it to say that microdata markup from Schema.org is one way of labeling the various parts of your website and blog so that search engines know what is what. Keeping search engines happy is one of the primary keys to getting traffic from Google and Bing, and they LOVE having the various parts of your blog marked up with Schema.org markup. In fact, many believe that Schema.org markup will become one of the primary ranking factors in the future of search engine results.
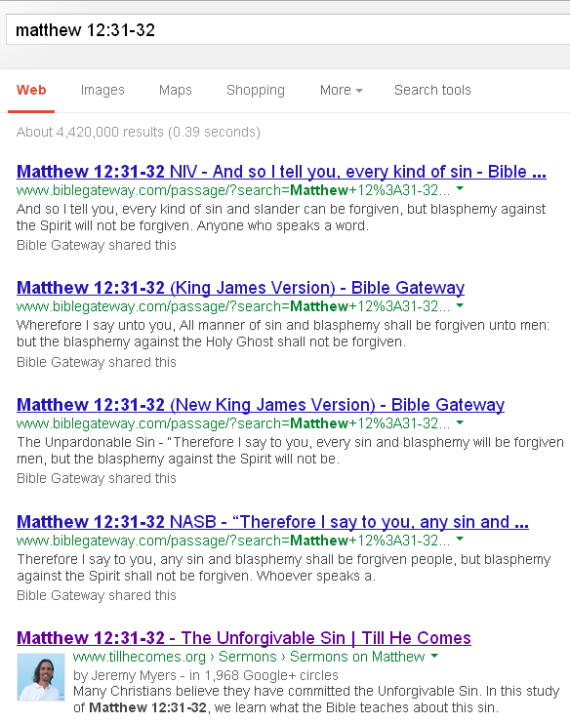
Proper markup is one of the things that helps your website pages appear properly in search results. For example, when you search for “Matthew 12:31-32,” my page on the unforgivable sin often comes up.

Though there are many reasons for this, one of them is the Schema.org markup I am using on all my blog pages and posts. If you want to to test some of your own websites, use this markup validator tool.
This element is so important, I spent hours building it into the Framework I used to use, but Genesis 2.0 has it built right in! A HUGE time saver! This again is something that convinced me to make the switch.
6. Great Affiliate Program
One other reason I made the switch is because the good people at StudioPress have an affiliate program.
Yes, the Genesis Framework costs some money. The Framework all by itself is about $60. If you add a Theme to this, you are looking at around $80 or so. This is still less than the $99 I paid for my previous Framework, but here’s the thing… if you use a Framework that has an affiliate program, you can make the money you spent on the Framework back! If just three people make a purchase based off your recommendation, you have made all your money back, and then if anyone else buys it after that, you get money to pay your web hosting fees for the year, or dinner with your spouse, or a couple of books from Amazon, or… well, you get the picture.
If you are a blogger like me, you are probably not in it for the money. You simply want to write about some ideas that are bouncing around in your head. A nice benefit is if people read what you write. But for the best chance of people reading what you write, you need a decent web host (which costs money), and a decent web design (which often costs money). So it’s always nice when one or both of those have “affiliate programs” which you can use to regain some of those expenses (In case you are wondering, I use Hostgator for my webhosting. They also have an affiliate program. They also always run different coupons and deals, so you can always pick up a good, inexpensive server for yourself.
I was happy with the the affiliate program from the previous Framework I was using. I spent $99 on the Framework, and referred three affiliate sales (which earned my cost back), and then they shut down the affiliate program…
So I am glad to now be running one of the leading frameworks in the industry on this blog, and better still, to be part of their affiliate program. If you are looking for a Premium web theme, I highly recommend the Genesis Framework for the reasons stated above.
If you are thinking of buying it, please consider using one of the Genesis links above (or this one right here: Get Genesis 2.0) as I will then get credit for the referral. Thanks!
7. FREE Support and FREE Updates FOR LIFE
There are lots of themes out there that charge for support, or charge you to update your blog to the newest version, or charge you an annual “membership fee.”
You won’t get any of these games with the Genesis Framework. Once you buy it, you are good for life.
That’s right. You get unlimited support FOREVER. If you have questions, just get onto their support forum or submit a ticket, and they will help you out! Hey, I will even help you out if I can.
You also get FREE updates FOREVER. When they come out with Genesis 3.0, 4.0, 5,0, or 100.0, you get to upgrade, FOR FREE.
Oh, and if you have more than one website (like I do), you can use the Genesis Framework on ALL of your sites without paying any extra! None of my other websites are using the Genesis Framework yet, but I will slowly begin migrating them during the next few months.
So if you are looking for a quality theme to run your blog, I am not exaggerating when I say that the Genesis Framework is the best.
In the comments below, feel free to write what you think about the Genesis Framework, or answer some of these questions:
- If you have a blog, what is it? (Promote yourself! Go ahead!)
- If you have a blog, do you use a Premium Theme? Why or why not?
- If you do not have a blog, are you thinking about starting one? (If so, consider using my FREE Blog Setup Service)





1) http://jeremysarber.com
2) I use a premium theme for its higher quality and support.
Yes, I like your blog, and it consistently comes up in my web searches. Good job!
Same to you, brother.
I agree with you. I like the Genesis framework for the same reasons. Though I am still looking for a way to make a header graphic mobile responsive.
My header is somewhat mobile responsive. I used the Media Queries to do it. Though I agree they should have made it easier.
I’ve been considering trying it out, and based on your article, I think I will!
You won’t be sorry. If you don’t mind, use one of my links above!
I use the Genesis Framework at http://www.knowableword.com (Knowable Word: helping ordinary people learn to study the Bible). I have no complaints; it’s a great professional theme.
Yep, it’s one of the best. How long have you been using it?
Almost a year now. The updates have been regular, and the service is good.
I also switched to Genesis Framework at http://www.mhmcintyre.us. After my experience with your previous theme provider (the reason I switched themes), I’m not betting the farm on lifetime support.
Question, what cache plugin (if any) do you use?
That is true. Though Genesis is one of the top 5 theme makers in the world, so they will probably stick around a bit longer. I hope anyway….
I use WP Super Cache. How about you? I tried W3, but couldn’t configure it properly. It kept blowing up my blog.
I had the same results with W3 it would occasionally cause my blog to go down. I’ll give WP Super a go and see what happens.
Thanks so much! I just tried genesis, but still trying to figure it all out…
http://www.lesley-kim.com
There is a bit of learning curve on it.
I would like to switch to the Genesis framework for my blog, but cannot decide on a specific child theme, any help would be appreciated.
That’s a tough one! Most of them can be customized, so pick one that is the closest to what you have in mind, and then work at customizing it.
Hey Jeremy, came across your blog while doing research for the genesis framework. I also happen to have a christian blog as well, and an internet marketer. Will be buying through your link to show some support, stay in touch!
Fantastic, Jonathan. It is a great framework, and will really help with your blogging!
Hi Jeremy,
Thank you so much for your video lessons over at BloggingAuthor.com. I am learning a lot of good and useful stuff.
I also have a personal blog and a Bible study blog in the works. Your tips and lessons are very useful and I am very grateful.
I am taking your recommendation and will be purchasing the Genesis Framework through your affiliate link above – as a way to say thank you for being an encouragement and help to a newbie blogger.
Thanks for this article. It was really helpful and helped me make the choice to buy Genesis. I returned to this article tonight when I finally decided to make my purchase of the complete package so that I could go through your affiliate link. Just wanted to pay you back for the valuable info. I’m now planning to join the affiliate program myself :).
Cheers
Louise
Thanks, Louise! I appreciate it. When your site is set up, let me know so I can check it out!
Hi Jeremy Myers,
I am also using Genesis at my blog updateland.com from two years. There is no complain ever. Genesis themes have very good features like good loading themes, simple, unique and fully responsive.
Thanks
Jyoti